小狼接触H5也才一个多月,记得去面试的时候,老板问会不会制作H5,当时一脸懵逼,H5是什么鬼?HTML5?可是这范围也太广了吧。经过一个多月的学习,终于对于H5有了初步的理解。

01.H5是什么?
H5并不是HTML5,但是可能有很多地方用到了HTML5的新特性。简单来说,H5就是朋友圈里的FLASH,手机里的PPT。再不理解,扫一扫,看看下面的案例就知道了。小狼自己制作的H5,都是简单的展示型,没有涉及交互。

02.H5用什么做?
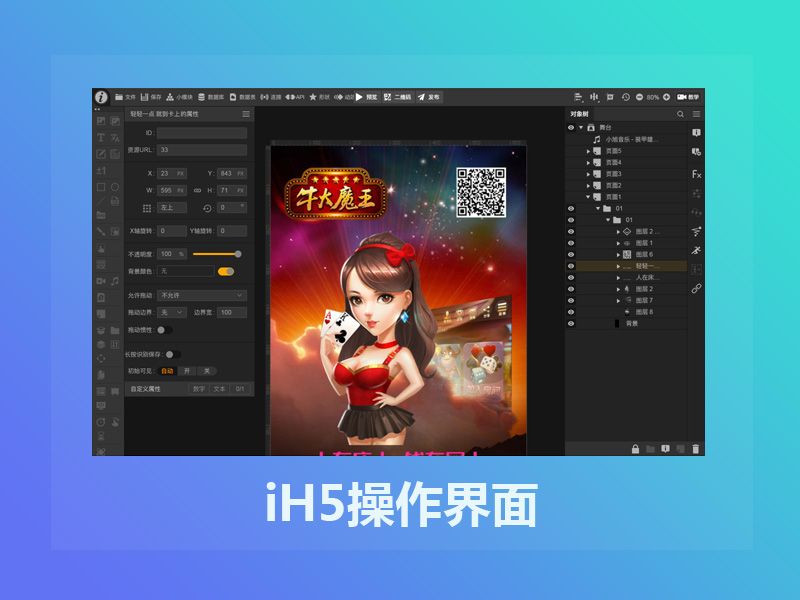
最早期用的是易企秀,制作简单,模板很多,有些模板需要付费,做个邀请函或者节日祝福什么的比较合适,做复杂的就比较困难了。现在小狼用的是iH5互动大师,操作界面和PS很像,容易上手。现在有两个版本,新版本和PS CC很像,但是据说旧版本比较稳定。

03.H5怎么做?
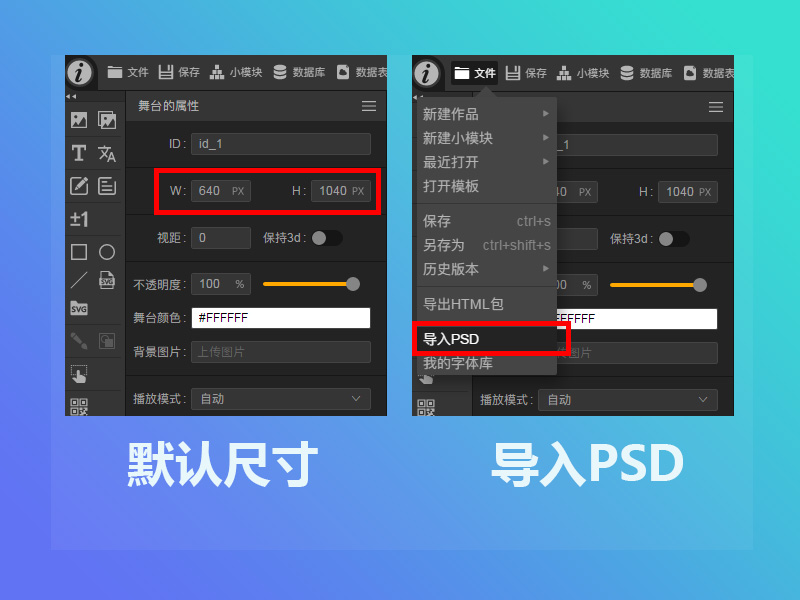
首先是尺寸规范,iH5默认尺寸是640×1040,经过测试能适配大部分手机,特别是iPhone。用PS按照这个尺寸做出每个场景的图层之后,记得栅格化图层样式,特殊字体,最后把文件导入iH5制作动态效果。

04.H5学习资料
推荐书籍《H5移动营销设计宝典》,大概对H5有个认识,其他的到iH5官网上,点工具教学,视频教程是个萌妹子录的,声音非常萌,听这个教程简直是享受。


估计很快会衍生出职业的H5设计师。