-

如何制作手机版网站
尝试做手机站已经一段时间,总结了几点经验,希望对大家有帮助。 1. Viewport 视窗 这可以说是手机版和电脑版网站最大的不同。 电脑版显示的是物理分辨率,比如你的网站设计宽度为1024,那么在宽屏显示器就会两边留空,这是我们一直的做法。 但是手机网站你设
-

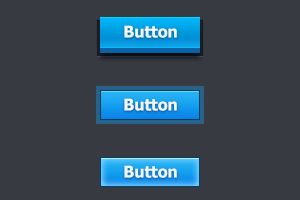
一个按钮有话说
LV. ★ 初入设计,学做按钮。只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角。 LV. ★★(描边、字体、内阴影) 看了很多案例,学会了一些小技巧,内描边1PX深色描边,使效果有所提升。注意描边要贴近按钮色,不要用纯黑和纯白。 其次,字体的颜色也同
-

dede织梦后台删除多余功能
织梦后台强大但是功能过多,适当的精简可以提升用户体验
-

如何搞定工作
分享来自站酷的一个系列文章,生动有趣,对设计新手很有用
-

css3常用效果
包括圆角、透明度、阴影等常用效果
-

网站界面质感设计
今天为大家带来一期简单质感方面的教程 ! 首先来看一个标准的导航质感如何展现吧! 导航在网站设计中占有举足轻重的地位
-

响应设计测试工具
http://responsivepx.com 很好用的工具,自由度极高,只需要输入宽高就能预览效果。 http://www.responsinator.com 针对iphone和ipad等移动设备,输入网址即能看到所有设备效果,缺点是不支持viewport。
-

JQ常用插件集合
包括图片切换,平滑跳转,视差滚动等常用插件
-

HTML5新建网页标准文档
每次新建网页都要从头做起比较麻烦,特别要处理HTML5标签在IE下的兼容问题,还有CSS reset,此文档是小狼自用的标准文档。
-

简约网页灰色背景
右键,图片另存为,即可使用